NEWS
お知らせサイトを作ろう!【デザイン編】
こんばんは、神代しおりです。
前回に引き続き、自創作『ミラージュ・ロマンス』のサイト制作についてのお話です。
今回は『サイトデザイン編』になります。
前回記事が予想以上に反響があったので、今回はより詳細に書いていこうと思います。
私ですが、Web業界1年4ヶ月目になります。
デザイナーではないため、デザインはフィーリングによるところが大きいですが、よろしければ是非最後までご覧ください!
■完成品
まず、初めに完成したデザインにご覧ください。
・スマホ
・PC
■制作環境
使用ソフトはAdobe XDです。
Figmaというサービスもあり、最近は徐々にこちらへ移行してるような動きがあります。
うちの会社はまだXDで作られてたり、Figmaで作られてたり、と半々くらいです。
「Figma便利だよね〜」という声が業界内でチラホラ聞こえてきたあたりで、AdobeがFigmaを買収するニュースが出て、結構話題になっていました。芽は早いうちに摘んでおく、ってか😂
2年前に私もちょっと触ってましたが無料で使えたので、とりあえず試しにデザインしてみたい!って方は一度調べてみてもいいかも!
■サイトコンセプト
前回の記事でも書いた通り、
・シックで上品・高級感のある雰囲気
・恋愛モノってわかる
としています。
サイトを作る1番の目的が『自創作への興味・理解を深めてもらいたい』なので、見ていてワクワクするようなデザインを心がけました。
と、言っても、人の心を掴むようなデザイン……は無理だろうな……と思っていたので(情けない笑)、そこはエンジニアパワーでサイトに動き・演出(アニメーション)をつけて補おう!と思っています。
苦手なものは得意なものでカバーする!これ大事!!!
あと、そもそも1からサイトを作るのはそれなりに時間がかかるので、かけた時間以上に効果はあるか!?という点も意識しました。
最近は自創作をまとめるのに十分なサービス(Notionなど)が多数存在するため、わざわざサイトを作る意味があるか、という点も重要です。
サイト制作に時間を割くくらいなら、絵描いたり普通にクリスタとかで資料を作った方が認知度アップに繋がる……なんてこともあると思います。
私の場合は、サイト自体を作ってて楽しいとか、前作った誕生日サイトが好評だった、ということもあり、制作に踏み切りました。
■カラー / フォント
地味に楽しかった作業。
デザインの前にまずどのカラーやフォントを使うか選定しました。
シック・高級感という点から寒色より暖色をメインとすることは早々に決まりました。
もともとワインレッドのような赤と黄色(ゴールド?)の組み合わせが好きなので、ベースはこれらの色を使用することにしました。
あとは同系色を数パターン用意して、同じ黄色でも見た目が単調にならないようにしています。
とはいえ、色数を増やしすぎると纏まりが無くなってしまうため見極めが難しいところです。
フォントは英字に関してはエレガントな見た目(主観)のものを取り入れました。
フォント一覧を眺めていて良さそうだな〜と思ったフォントで、実際に文字を打って確認する地道な作業。
「Mirage Romance」というタイトルフォントには『Garamond Premier Pro』
その他英字には『Didot』を使用しています。
日本語は細くて高級感のある明朝体から選びました。
『筑紫Aオールド明朝』はフォントワークスから提供されていますが、Adobeの場合ウエイト(文字の太さ)が一番低いLightしか選べないので、最初使うかどうか迷っていました。
文字にアクセントを加えるのに一番簡単な手法が太さを変えることだと思うので、太さをいじれないのはかなり痛いところです。
そこで候補に上がったのが、『Zen Old Mincho』です。
Googleフォント(たぶん)でウエイトの種類も豊富でWebで使うにも申し分ない感じでした。
ただ、結局色々悩んだ結果『筑紫Aオールド明朝』がお気に入りのフォントのため、最終的にこちらを使用することにしました。
実際に使う場面を想定した時に文字の太さを変える必要性があまりないことに気づいてしまい……😂
■サイトデザインの幅
フォントもカラーも決まり、実際に制作を進めていきます。
イラストと同様にどのサイズで作るか決める必要があります。
今回私は
スマホ:横幅375px
パソコン:横幅1440px
で作成しています。
パソコンとスマホで見た目を変えるのが一般的です。
このサイズで作っている理由は、単純にiPhoneの横幅が375pxでパソコンは1440pxだからです。
こちらの端末サイズが見れるサイト で確認すると、
私の持ってるiPhone SEは375px、iPhone14は390px、iPhone14 Plusは428pxとなっています。
端末によって差はありますが、一番小さいサイズで制作するのが一般的だと思います。
パソコンも1440pxの他に1920px、1280pxとモニターサイズは様々ですが、うちの会社のデザイナーが最近1440pxで制作してるので私も1440pxで制作しました。理由は知りませんw
サイズが端末によって違うならデザインも390px用とか複数パターン用意しちゃ方がいいんじゃない?
と思われた方もいるかもしれませんが、これはNoです。
全部用意してたらキリがないでしょうし、横幅に応じてコンテンツも同じ比率で拡大させる、というのがWeb制作でお決まりになっているためです。
例えば、画面の横幅が375pxに対して画像を300pxで表示したいとします。
普通にCSSで
width: 300pxと設定しておけば、画像が300pxで表示されます。
ただ、画面の横幅が390pxになった時でも画像は300pxで表示されてしまいます。
画面幅が700pxになっても、画像は300pxで表示されるので、画面幅に対して画像がかなり小さく見えてしまいます。
これはあまり良くはありません。
では、どうしているかというと、
この場合pxではなく%を指定します。
%の場合、親要素(画面の横幅)が大きくなればそれに比例して子要素(画像)も大きくなります。
イラストで例えるとキャンバスサイズをA5 → A4とした時、自動で描いてたイラストも拡大されてくれる、といったイメージです!
比率の計算は以下のような計算式から算出します(画像サイズを画面の横幅で割ってそれに100をかけてます)
300px ÷ 375px × 100 = 80%これを画像の大きさとします。
CSSに置き換えるとこの通りです。
width: 80%
では、先ほどのiPhone SEの375pxより少し大きい、iPhone14で表示した時を想定しましょう。
画面の横幅は390pxとなります。
今度は画像サイズを求めるので、計算式としては以下のような式となります。
画像サイズ = 390px × 0.80.8は80%のことです。
計算結果は312pxとなり、横幅が広くなれば画像も比例して大きく表示されることがわかります。
このようにベースの幅から大きくなった分だけ他のコンテンツも大きくする、という共通認識があるので、それぞれの画面サイズでデザインを作らなくても大丈夫というわけです。
ただ、これだとパソコンのでかいモニターで表示した時に画像サイズもデカくなりすぎるため、横幅の最大の大きさも決めておく必要があります。
例えば、500pxより大きくしない、など。
■実際のデザインの話
では、ここからは実際に作ったデザインをもとにお話をします。
◆Key Visual
サイトを開いたら一番最初に目にするエリアです。
キービジュアルやメインビジュアルと言ったりします。
XDでドア見たいな素材を作成し、キービジュアルイラストにマスクをかけ、ぼかし効果をかけています。
窓の奥にルクリオがいる!
見たいなイメージです!笑
「Scroll Down」の文字通り、
下にスクロールすると、ぼかし部分がフェードしながら拡大され、代わりに中にあるキービジュアルイラストが表示されます。
↓こんな感じ
この状態でさらに下にスクロールすると、STORYのセクションが見えるような感じです。
話をぼかしのかかった状態の画面に戻します。
色々、黄色で線が引かれていますが、特に理由はないです🤣
なんか寂しかったので適当にそれっぽくしただけで………
でもちょっとオシャレじゃない……!?そんなことない!?
左上の赤色の四角はロゴに差し代わる予定。
右上の2本線はハンバーガーボタン(メニューを開くボタン)です。
まだ手探り状態ではあるので、実際にプログラムを書きながら調整するかもしれません!
◆STORY

フォントの説明でお話した通り、文字の太さが変えられないので、強調したいワードはフォントサイズを5 ~ 10pxほどデカくすることで解決しました。
一番下のテキストはキーワードをより印象付けるため、フォントサイズの他にカラーも変えてパンチを加えました。
途中の文章はキャラの言葉ですが、急にポエムみたいなの出てきても「何これ!?」ってなりそうだったので、右側に誰の言葉かわかるようにキャラ名添えました😂
ただ、なんか、微妙、、、
もうちょっとオシャレに出来そうな気がする……w
「View More」というボタンを押すと以下の小説が読めるページに移動します。
・STORY選択画面

このページで本編が読めるようにしようと思っています。
サムネイルは仮ですが、チャプターに沿った画像を用意して表示する予定です。
矢印ボタンをタッチするか、画像の上で左右にスライドするとチャプターが切り替わる動きを想定しています。
なるべく画面内に全てを収めたかったので、このようなデザインにしました。
こういう選択画面で縦スクロールが発生すると上行ったり下行ったり……という無駄な動作が増えるため、ユーザー体験的に良くないかな、と思っています。
・STORY選択画面 - エピソード選択

チャプターを選択すると上記のようなモーダルが出ます。(さっきの画面の上にパネルが出てきてる感じ)
色々考え方はあると思いますが、同じような情報を扱い、画面デザインも大幅に変える必要がない場合は、このようにモーダルで表示する手法を取る方が適していると私は思っています。
WEBでは画面が切り替わる(URLが変わることを指してます)と読み込みが都度発生するので、
ストーリーのチャプターが切り替わるごとに毎回読み込みが発生するのは、辛いものがあります。
ただ、今回のケースでは、画像を大量に読み込んだりするわけでもないので、読み込み自体は一瞬で終わると思います。
が、プログラムを書く上でモーダルを出す方が楽なので、このような形を取りました。
・STORY選択画面 - 小説

エピソードを選択すると、さらに上記モーダルが出現して、実際にストーリーが読めます。
フォントはオシャレとか度外視で、単純に読みやすいと思った『DNP 秀英角ゴシック銀 Std』を使用しています。
この記事を書いててふと気付きましたが、挿絵どう表示させようかしら………🤣
背景に設定するか、普通に文章の途中で画像差し込むかのどっちかにします、、、
以上がストーリー周りに関する画面でした!!
実際にプログラムを組んでスマホで表示してみて、都度調整していく感じにはなりそうですが、本編はこのサイトのみ公開予定なので、この画面はかなり力を入れて制作する予定です。
やはり、継続的にサイトに遊びに来てくれて本編を読んでくれるかというところは、使いやすさやデザイン性にもかかっていると思っています。
■CHARACTOR
背景色にキャラクターカラーを取り入れることで、キャラのイメージ付けを狙っています。
また、お堅い感じから少しポップさが出て創作サイトっぽくなった気がしたので取り入れて良かったな〜!と思いました。
動きですが、
立ち絵画像の上で左右にスライドさせるとキャラクターが切り替わる動きを想定しています。
切り替わった後はこんな感じ。
次のキャラクターは右下から中央に移動してきて、元いたキャラは左上に抜けていき、
切り替わってる途中で背景色やキャラクターの名前もフェード処理でふわーっと切り替わるアニメーションを想定しています。。
◆キャラクター詳細画面
立ち絵をタッチしたら以下の画面に遷移します。
セリフが立ち絵と被ってしまってるのでセリフ部分は非表示にできるようにするか、立ち絵だけを表示できるようにする予定です。
そこそこいい感じに纏まった気がします💪
設定とか増えたら「Learn More」の中に追記していこうかな〜と思っています。
■GALLERY
絵を見れるページです。
View Moreをタッチすると以下のようなギャラリー詳細ページに遷移します。
一番上の枠の中の絵は、何枚かの絵がスライドショーみたいに切り替わっていくようにしたいな〜と考えています。
正直、あまりデザインが浮かばず………🤣
サムネイルを横にスライドさせると画像が切り替わって、タッチしたら拡大表示される、といったよくある感じになると思います。
■ヘッダー
Webサイトを構成する要素としてヘッダー・フッターというものがあります。
ヘッダーはどの画面にも共通して表示される、一番上のメニューバーみたいなやつです。
フッターは後述します。
デザインを意識したサイトだと、ヘッダーを固定にせず、ボタンを押したらヘッダーのメニューが表示されるようなデザインになっているのをよく見かけます。
昔のサイトや、サイトの目的が情報置き場のような使われ方(企業のサイトとか)になっている場合は、ヘッダーが固定で画面上部に表示されているケースが多いような気がします。
スマホの場合はヘッダーを固定表示すると画面が小さくなるので、ボタンを押したらメニューが開く、というのが王道です。
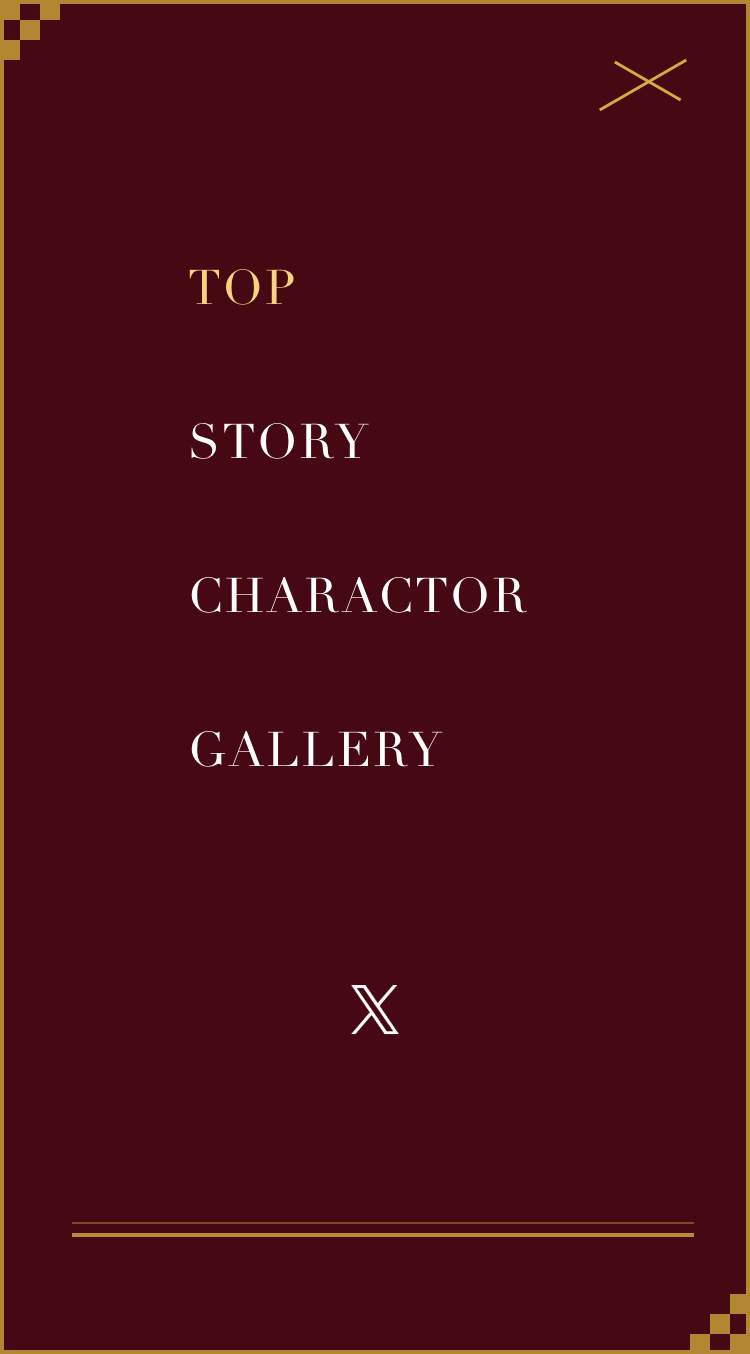
◆ヘッダーメニュー

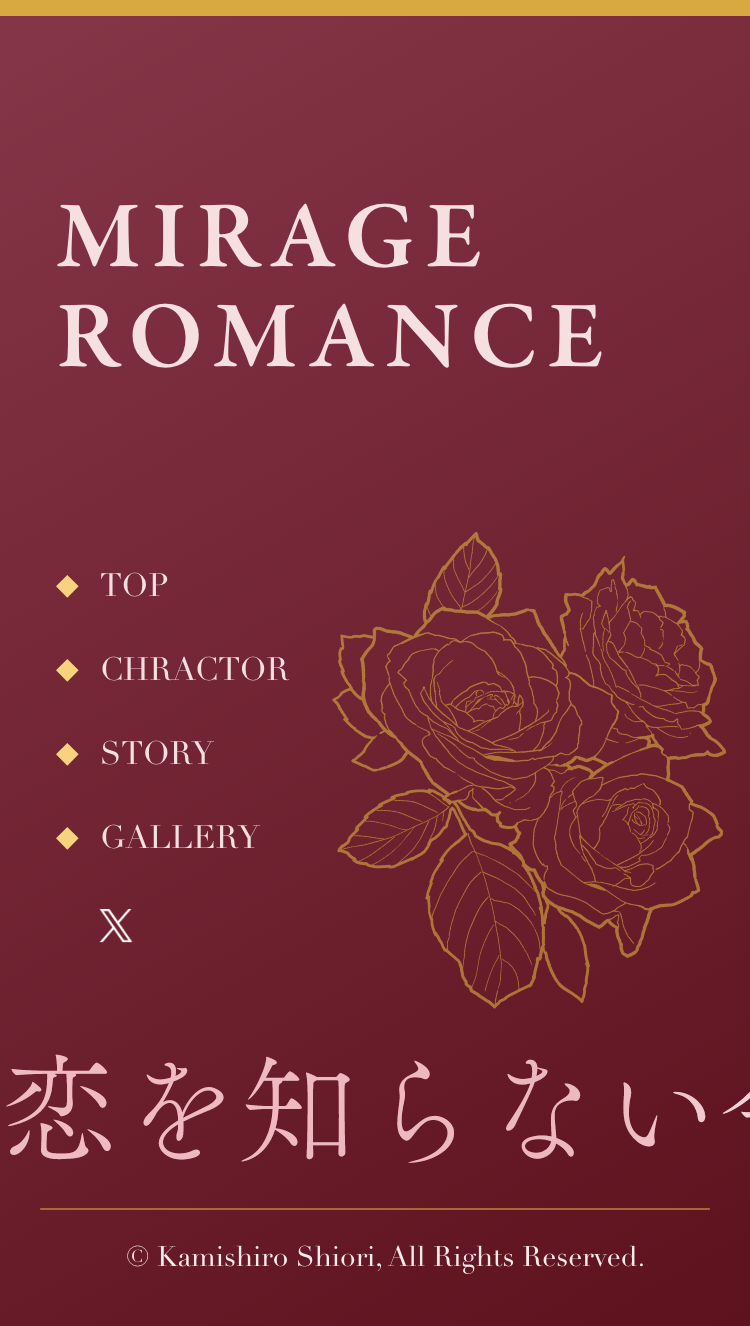
■フッター
どの画面にも共通して表示される、一番下に設置されてる領域のことをフッターと言います。
メニューやSNSへのリンク、コピーライトなど置いてるサイトが大半だと思います。
下のでかい文字で「恋を知らない〜」って書かれているとこは、右から左へ文字が自動で出てくる動きを想定しています。
ざっとですが、デザインカンプについての説明でした!
いかがでしたでしょうか?
個人的には今回のデザインなかなか気に入っています。
まだまだ詰めたいところですが、年内公開が目標のため
これ以上デザインカンプに時間をかけられないので一旦切り上げました。
これくらい作り上げておけば、途中で崩壊することはないかな〜と思っています。
あとは実際に制作してる途中で微調整を行なっていくつもりです。
今回の記事がまた好評でしたら次はコーディング編も書きたいと思います。
年内公開目指しているので、是非完成をお待ちいただけたら嬉しいです!
お読みいただき、ありがとうございました!!!