NEWS
お知らせサイトを作ろう
こんばんは、神代しおりです!
宣言通り、自創作『ミラージュロマンス』のサイト制作のために動き出してます✊
プロセスとしては大体以下の流れです。
1.コンセプト決め
2.デザイン
3.開発
公開!!!
1.コンセプト決め
ざっくり、以下の感じです。
・恋愛モノってわかる
・高級感ある
・シックな感じ
サイトに載せる情報は
・ストーリー(小説読める)
・キャラクター(キャラ紹介)
・ギャラリー(描いた絵載せる)
・ワールド(世界観、用語集)
を想定しています。
外部サイトに小説を載せるか迷っていましたが色々考えた結果、自サイトに纏めることにしました。
その他はアニメやゲームの公式サイトによくある形を想定しています。
2. デザイン
今ここ!!!
使用ソフト:Adobe XD
作る前から分かってましたけどデザインが一番難しい………😭😭‼️‼️
とりあえず文字とか画像をペタペタ置いていってるんですけど、なんかダサ〜い!ってなってます……😇
ほんと頭抱えながら作業してます;;;泣泣泣
世のWebデザイナーさんに尊敬しかない………😭✨
どうせ自分でコーディングするのでマージン(幅)とかはピッタリ良いpx数を見つけようとせず、ざっくり当ててます!(どうせコーディング中に弄ると思うので)
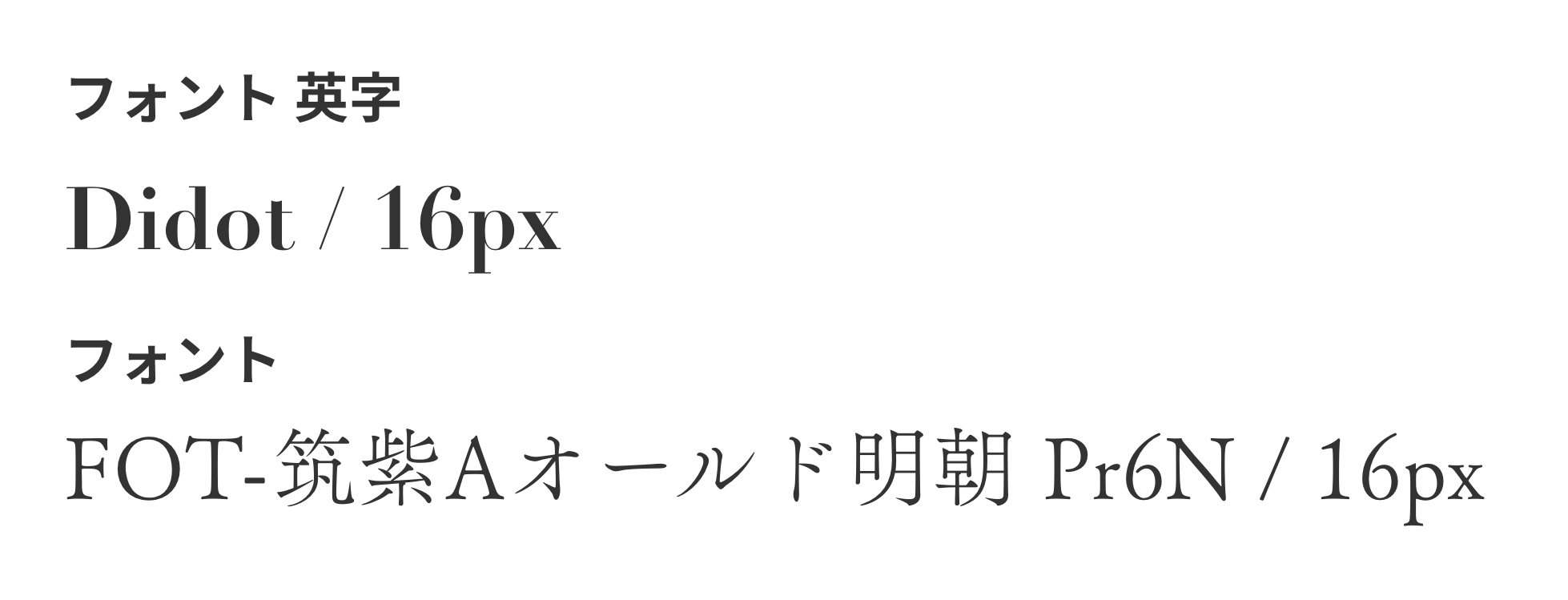
・フォント
『Didot』は初めて知ったんですけど結構いい感触です。
うちの創作にも合ってるな〜と思いました。
『FOT-筑紫Aオールド明朝 Pr6N』は好きな日本語フォントなんですけど文字が細すぎるな、と思うときがそこそこあります😂
・カラー
色はこんな感じです。
アクセントが2種類あるのだいぶ怪しいというか多分ダメな気がしてるんですが………😂
「#62424B」の方はまだ使ってないのでセーフ。
最初、寒色メインで作ろうかな、と思っていましたが、ピンクベースの方がミラロマに合っているな〜と思ったので急遽赤ベースにしました。
高級感あるアンティーク系の場所で使われてそうな色をチョイスしてます(めっちゃフィーリング😂)
・作成中のデザイン
このサイト作るときにPC / SP(スマホ)でアートボードを区切っていましたが、セクションの高さが変わるたびに下のセクションの要素もズラさないといけないという、ものすごく面倒くさい作業が発生したので、今回は1つのセクションごとにアートボード区切ってます。
実際もっと便利なやり方が絶対あると思うんですが分からないので………😂
個人開発なのでここら辺は自由にやれるのが嬉しいところ。
作り始めたばっかなのでほとんど仮状態です。
一応作業してますよ〜〜〜ということが伝わればいいな😂と思って載せます💪
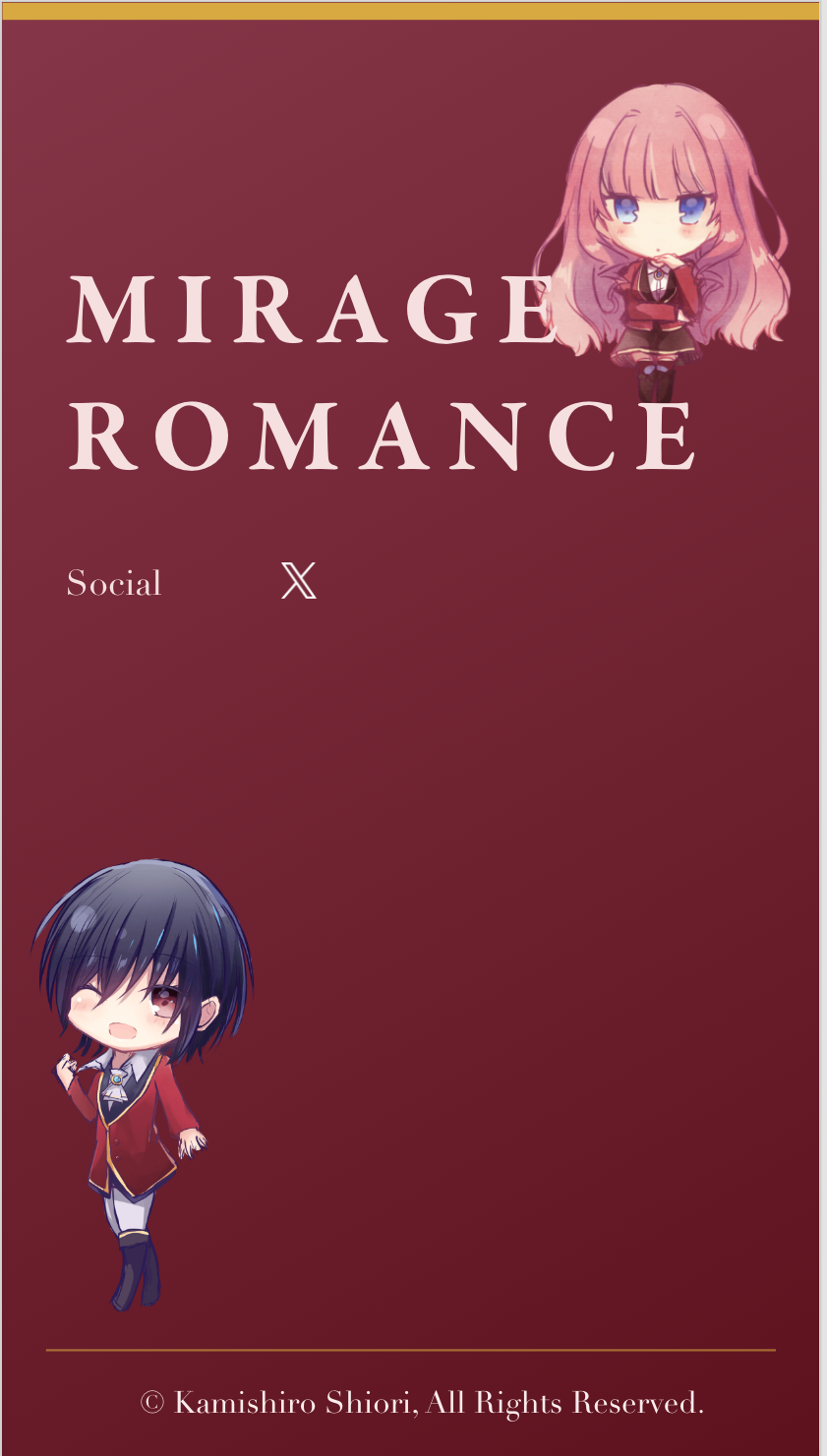
◆TOPページ(STORY)
◆TOPページ(CHARACTOR)
キャラクター部分を左右どちらかにスワイプさせるとキャラクターが切り替わり、タップするとそのキャラクターの詳細ページに飛ぶといった挙動を想定してます。
キャラクターの切り替わりによって名前や画像の部分も切り替わる想定。
UI / UXの観点から、名前とキャラクターを私の使っているiPhone SEの縦幅(667px)に収まるようにしたいと思っています。
キャラクター切り替わったけどちょっとスクロールしないと名前が見えな〜い!!なんてなったら不便すぎるので😂
ちなみに、どのデバイスがどのサイズかを知るのに便利なサイトがあるので一応貼っておきます。
https://www.screensizes.app/
◆キャラクター詳細ページ(CHARACTOR)
さっきのキャラクターをタップしたら、対象のキャラの詳細画面に飛びます。
サブキャラの黒髪ちゃんやリオの後輩くんも見れるようにする想定です!
◆フッター
ページの一番下にあるアレです!
スペース結構空いてるので、もう少し情報詰めるか、高さ削るか……何かしらの対応入れたい。
現状、こんな感じですが、作りながら色々弄っているので完成した頃にはガラッと変わってると思います😂
これでもまだ5%も出来てないと思うので道のりは長い………😇
頑張ります😭✨
3.開発
開発とざっくりまとめましたが、環境構築、コーディング、デプロイ、実機確認といったタスクがあります。
専門的な話になるので、さらっとだけ触れますが開発環境はこんな感じです。
エディタ:VSCode
フレームワーク:Next.js
コンテンツ管理:microCMS(本編小説の管理)
ライブラリ:GSAP(アニメーション)
Next.jsは楽だしVercelとの相性が良いので特にこだわりがなければこれが一番サクッと開発環境が作れると思っています(Reactが触れる前提ですが😇)
Githubにコードをアップしたら自動でサイトに反映されるので、開発中に実機の確認も並行して行いながら、という感じで進めていきます。
ただ、サイトを公開するまではBasic認証かけて、自分以外はサイトを見れないようにします。
話すことは色々ありますが、専門的な話になって「なんのこっちゃ!」って感じなのでこのくらいにします。
流石にここら辺は慣れているので、デザインさえ出来ればあとは比較的サクサク進みます。
デザインさえ出来れば………😇😇
こうやって書いてて思ったんですけど、デザイン作業だけでもまだまだあるな😭
来週までにデザイン終わらせたいな〜とか思ってたんですけど、無理ですねこれは!?!?!笑
同時に絵も小説も描かないといけない………!!!
今年も早いものであと1ヶ月くらいしかないぞ〜〜!?おかしいな!??!まだ感覚的には秋に入ったくらいなんですが……!??!笑
色々やらないといけないので、年内あまり絵が上がらないかもですが、創作活動自体は水面化で進めているので………😭‼️
頑張ります🥳💪✨